Cloud & Cognitive applications
IBM Carbon
Design System
Design systems
Make it simple but significant.
What is it
At its foundation, IBM's Carbon Design System consists of design patterns, working code, design tools & resources. Human interface guidance on storytelling through interactions, illustration, writing, ect.. and a vibrant community of talented contributors.
The Goal
Design a system built to improve UI consistency & quality of using our products. Increasing the efficiency of both the design and development processes. Ultimately helping to create an elegant, consistent experience for everyone using the platform.
Accessible & Inclusive
Consideration for the other. Designing a system that can deliver to all users, regardless of their situation or abilities, an elegant and inclusive experience. Designing experiences that are built for everyone.
My role
Contributing & Developing
the Design System
I joined IBM to help expand and redesign their Watson AI, Enterprise/SaaS portfolio of products. Designing experiences for applications spanning industries that incl. Health Care, Supply Chain, Blockchain, Commerce, IoT and Marketing. The suite evolved to become known as IBM Watson Cloud & Cognitive Applications. This effort also included helping to develop a flegdling design system, pre-Carbon, called Peretz.

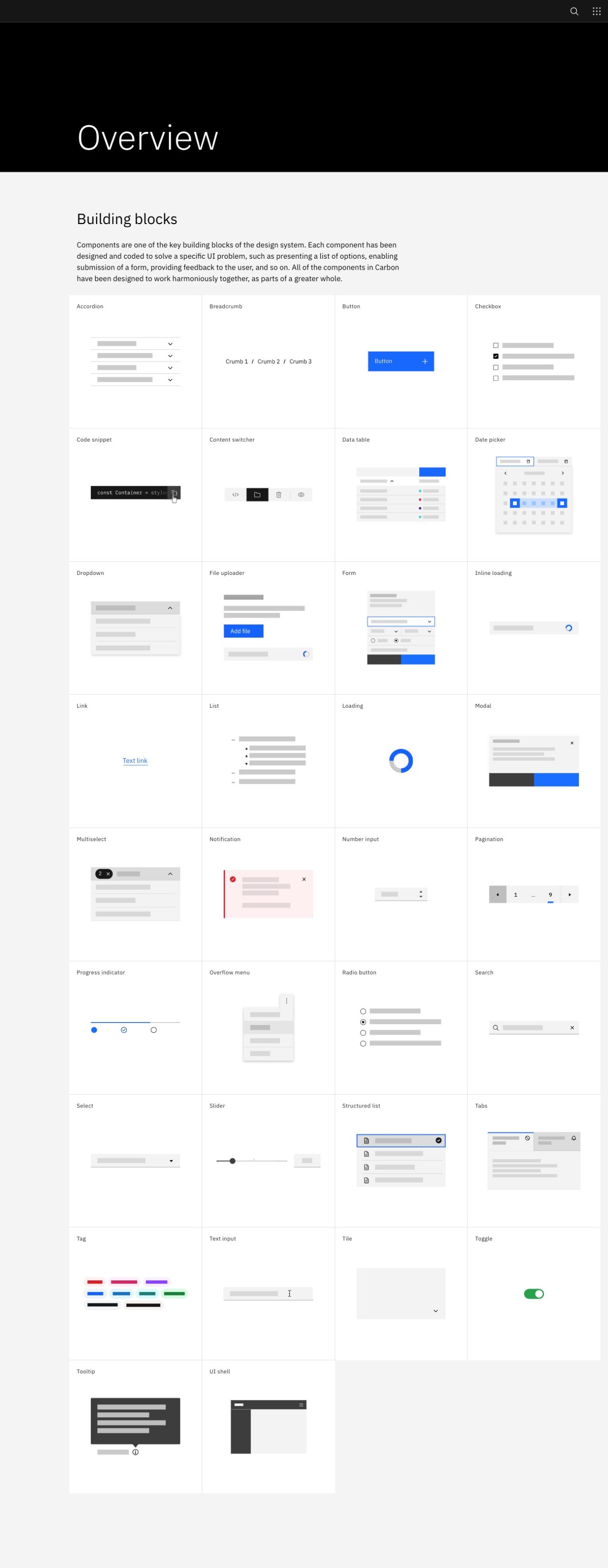
Component Libraries &
Usage Guidance
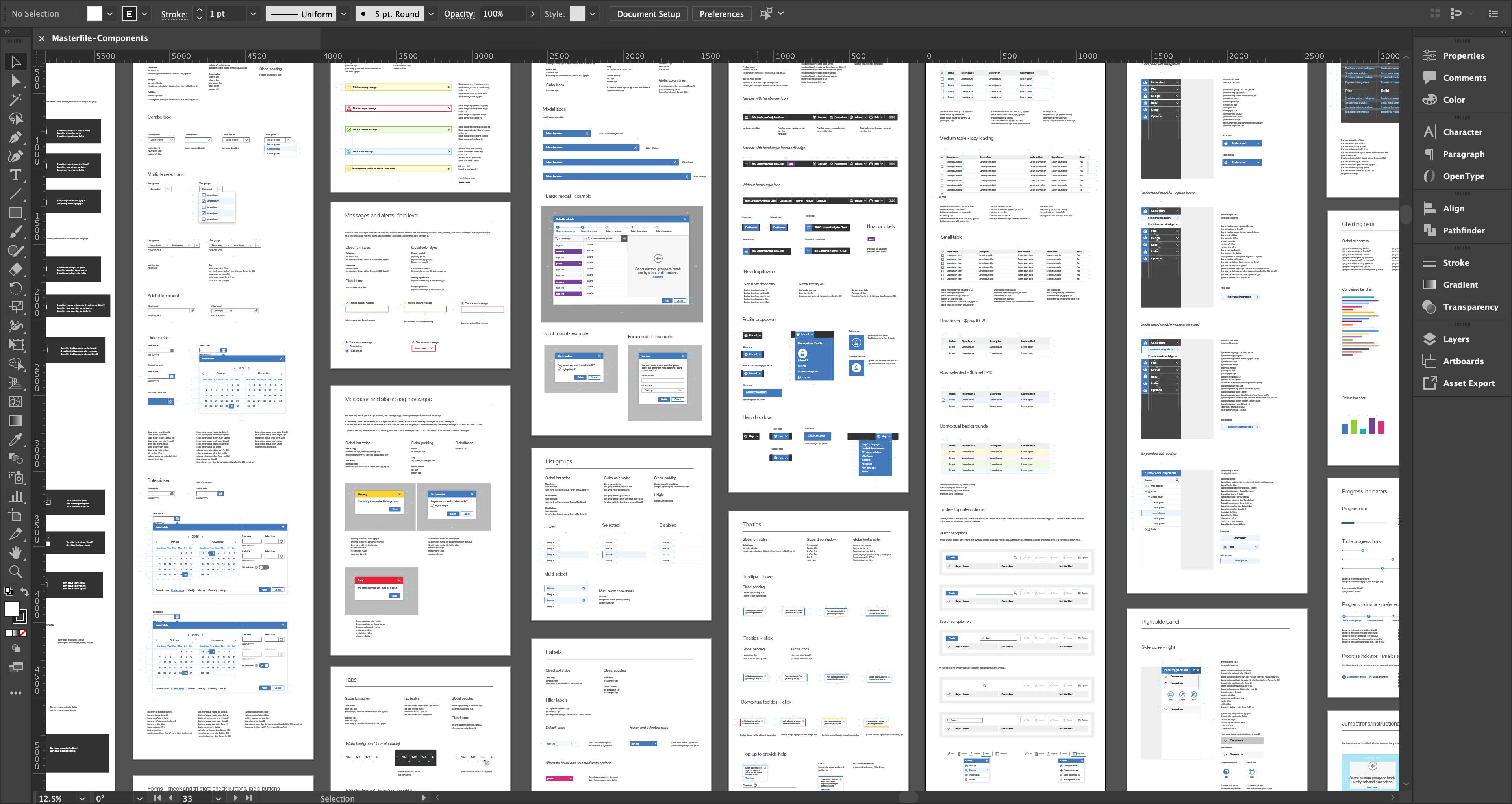
Before adopting Sketch, then more recently Figma, IBM was using Adobe Illustrator to design, share assets and hand-off specs to development. The Peretz Design System was in it's infancy as a component tear sheet. This made updating the document, tracking it's adoption across the portfolio and versioning quite challenging.
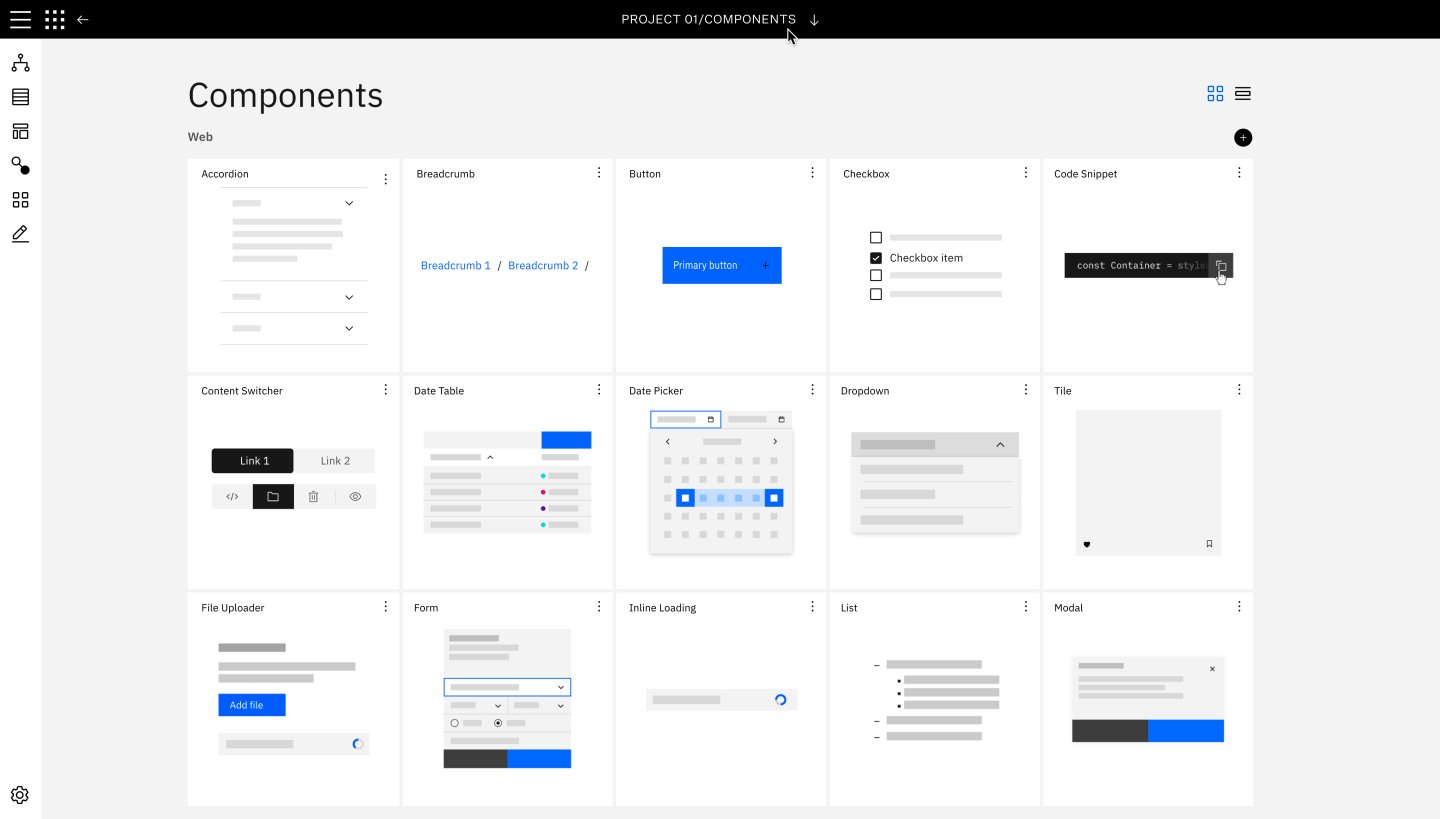
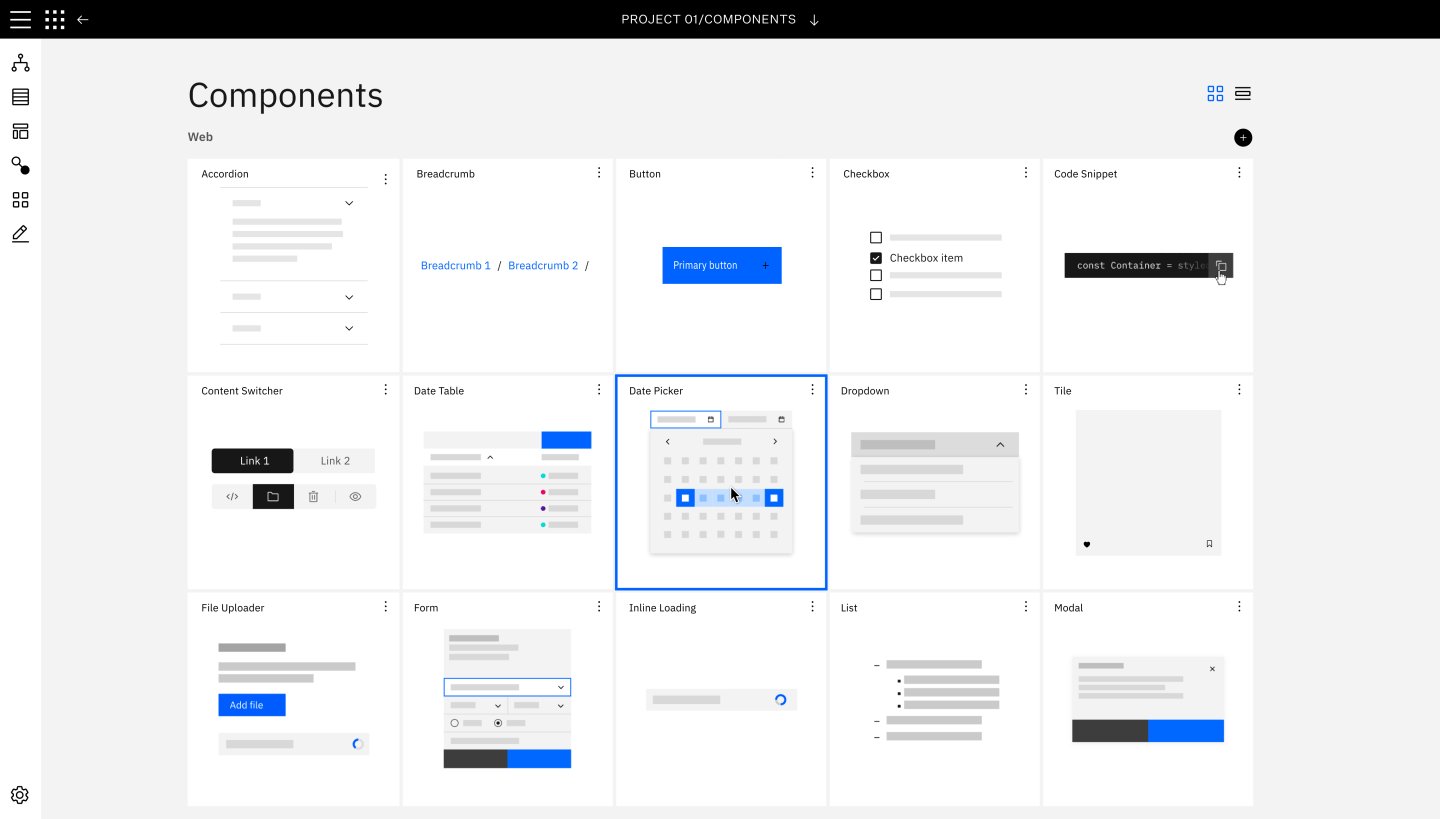
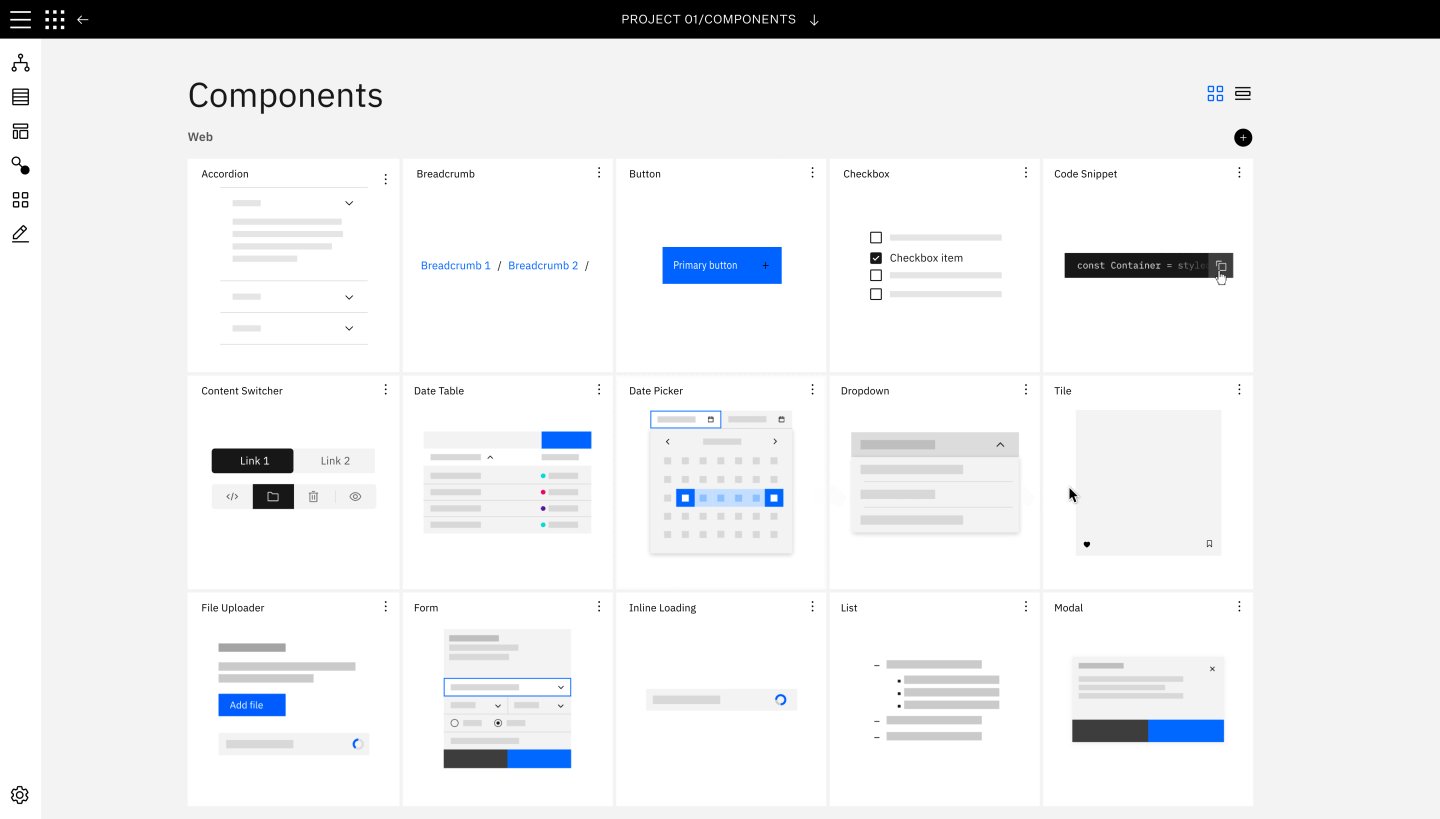
I was invited to join a cross-functional team collaborating with UX Designers, Researchers, Developers, Writers and Marketing partners — creating the Sketch/Figma component libraries and all guidance assets for documentation. Presenting progress made and release announcements for the design system and component libraries during monthly and quarterly playbacks.


Isometric Visuals, Iconography &
Illustration Guidance
I identified an opportunity for better visual story-telling by using an isometric approach towards illustration. The Isometric style harnesses dimension that allows designers to create captivating scenes of people and technology at work. The spatial perspective allows for interesting layout explorations of various environments, objects, people and technology.